
Ok now, if you have studied 1st one properly, you are ready for this one. Now lets see how to steal CSS codes.
Copy CSS codes
You must have some Basic (Not much very basic will be enough) knowledge about HTML and CSS codes,(W3Schoos is a good place to learn the basics)
As like the html codes,
1. Go to the webpage that contains the element you need to copy.
I'm going to try my CSS code in the last post, (Part 1)
2. The right click on anywhere of the element you need. and choose "Inspect Element"
3. As HTML codes, search for the proper code (that will cover whole element with blue box)
4. This is the important part. In the code you will see a part called
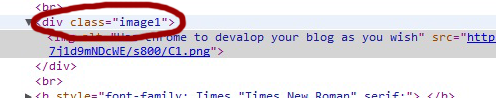
id="SOMETHING" or class="SOMETHING" (see the picture),
I got it as <div class="image1"> but it can be any I mean not only div.

5. Copy the HTML code first and save it in a text document (or any) . the copy the value of the class or id (I got it as image1 ) to clipboard.
6. Then open the source of the website. (Right click on anywhere of the site and select "view page source")
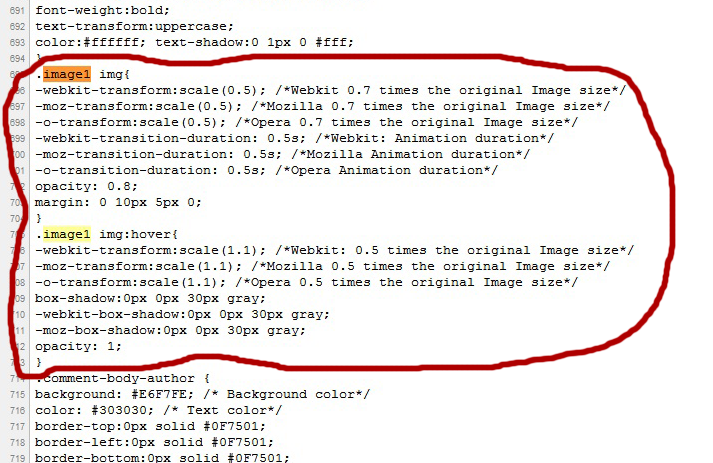
And search for the copied word. then you will get a result like this (picture)

8. Simply edit the contains of the html code and CSS as you need, And place them in your blog.
Past CSS code just above " ]]></b:skin> "
And the HTML code in the place that you need to add the element.
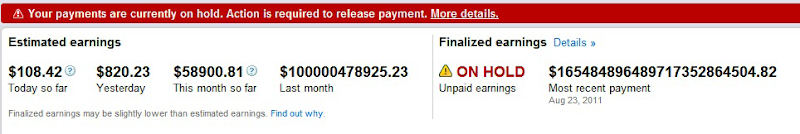
Also you can have some fun with Inspect element feature.... Right click on a code and select edit. then edit it as you wish and blow your friend's mind with screen shots like this.....
My Earnings on Adsense



















0 comments:
Post a Comment