
You know It's hard to find some HTML, CSS codes to enhance, develop your blog, If you have not many knowledge about this codes. But, you will find some guys already using that. Now here comes the Google Chrome to your help.
Copy HTML codes
Before Chrome, I got to view and find HTML codes in other web sites hardly. Sometimes it's useless because it isn't easy to find the code belongs to right element. With chrome It's not a hard work. Lets see how,1. Go to the webpage that contains the element you need to copy.
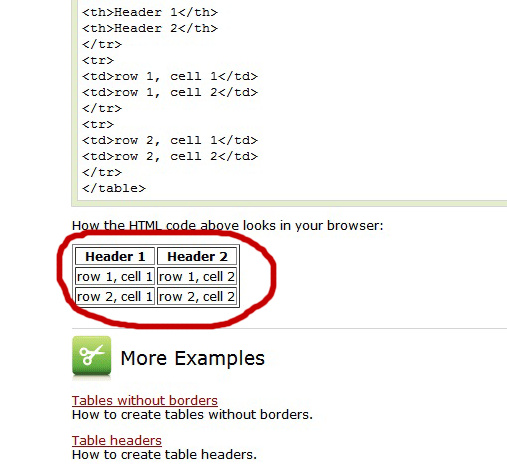
Now let's try this table in the "W3schools".

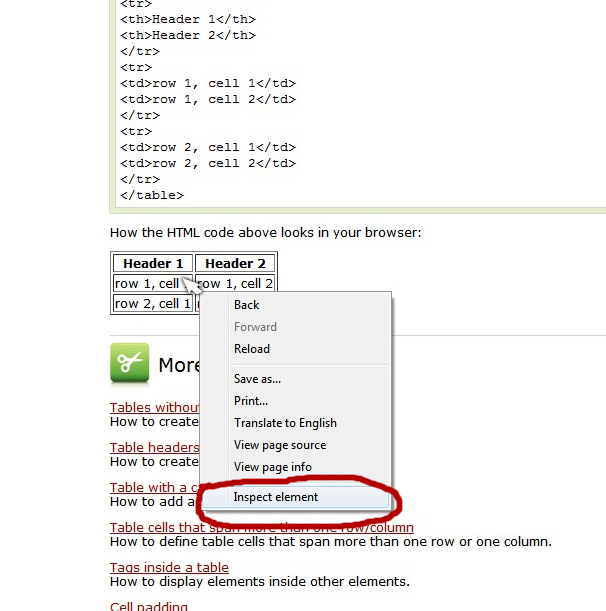
2. The right click on anywhere of the table (element you need). and choose "Inspect Element"

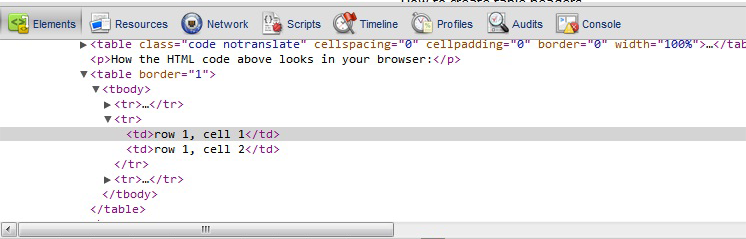
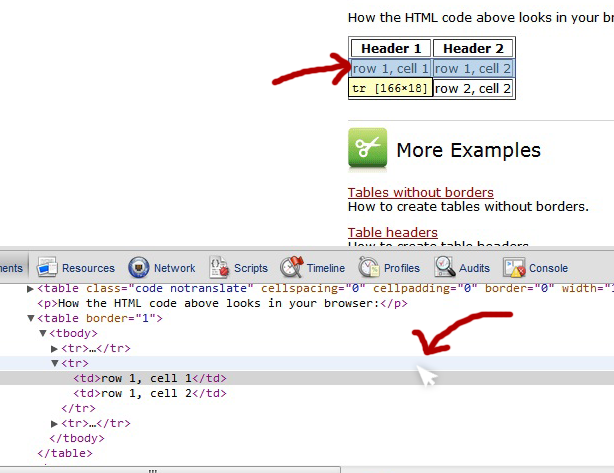
3.It will open a scroll box in the browser window. and you will see a code that highlighted with gray color.

4.move your cursor on the codes near the highlighted code. it will show you the element with a blue transparent box. in the web page.(See picture)

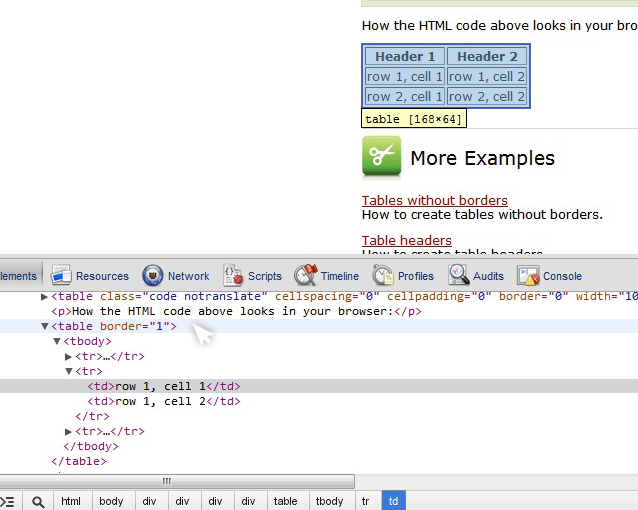
5.when your cursor is on the correct code, the whole element will be selected with that blue box.

6.after you confirmed the code right click on the code and hit "Copy as HTML" then past it in a Text document or any other program that allow you to edit the HTML code.
Then edit the element using your basic HTML knowledge (If you need)
And apply it to your blog.
OoPs...The Post Is Going to be too Big and Complicated... So Let's Continue with. Part II

















I’m so glad I stumbled upon your site today! Thanks so much for the useful tips. I recently started a blog so I really needed this!
ReplyDelete